
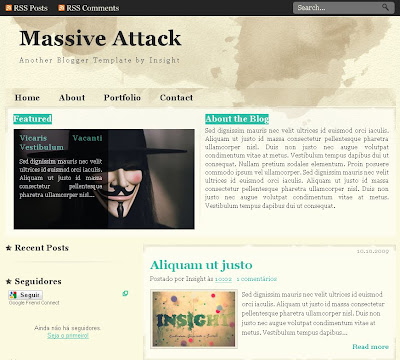
The theme starts off with a horizontal menu bar that features RSS feed for posts and comments, and an internal search box on the right. The headline and brief tag line of your blog appears soon after, followed by the second menu bar. You can add relevant links by accessing Layout--Page Elements and click on edit in the list of links.
The highlight of this template would be the slideshow where you can add your featured posts. The image appears along with the headline and short summary of the post. To activate the slider go to Layout--Page Elements, add a gadget 'HTML/Javascript' then insert the following code -
<div id="s3slider">
<ul id="s3sliderContent">
<li class="s3sliderImage">
<img src=" YOUR IMAGE URL HERE "/>
<span> <strong> <a href=" POST_URL_HERE "> POST TITLE HERE </ a> </ strong>
<p> POST TEXT HERE </ p>
</ span>
</ li>
<li class="s3sliderImage">
<img src=" YOUR IMAGE URL HERE "/>
<span> <strong> <a href=" POST_URL_HERE "> POST TITLE HERE </ a> </ strong>
<p> POST TEXT HERE </ p>
</ span>
</ li>
<li class="s3sliderImage">
<img src=" YOUR IMAGE URL HERE "/>
<span> <strong> <a href=" POST_URL_HERE "> POST TITLE HERE </ a> </ strong>
<p> POST TEXT HERE </ p>
</ span>
</ li>
The image size should be 395x225 pixels or more. Adjacent to the slider is the About the blog section where you can add an introduction note for your readers. Both the cross column sections - slider and the About the blog - appears only on the home page. Each post in the main column is placed in a box, with the date stamp on top right, author name, time and comments below the headline, while the post comes in a summarised format and automatic image.
The sidebar is on the left and this theme also features a 3 column footer space to display blogger widgets or any additional gadgets.
Download the Massive Attack Blogger Template
Share this Blogger Template:













A beautiful theme.
Don’t forget to close the two opening two tags. At the bottom of the code sequences posted here, add this:
< div class="clear s3sliderImage">< /div >
< /ul >< /div >
(Remove Spaces)
Hi.
Can you help me, please, with the following:
I would like to modify this template so that both the cross column sections (slider and the About the blog) to appear on every page.
@ FB Ronnie
hi, it is possible, but I would not recommend it as it will affect your seo
pass me your blog url for further instructions
I already did it. Thanks anyway.