 Recent Posts with Thumbnails is an interesting hack that allows you to display your latest posts in various styles. Of course, Blogger has the Recent Posts with Thumbnails gadget, but this hack gives you more flexibility and options to choose from. Another default Recent Posts widget pulls content from your RSS feed and shows only the post titles.
Recent Posts with Thumbnails is an interesting hack that allows you to display your latest posts in various styles. Of course, Blogger has the Recent Posts with Thumbnails gadget, but this hack gives you more flexibility and options to choose from. Another default Recent Posts widget pulls content from your RSS feed and shows only the post titles. But thanks to Marianne, who was responsible for this Blogger hack, your site can look great.
Before you make any changes, take a backup of your template from Design --> Edit Html.
Then copy paste the below code in Design --> Page Elements section of your blog.

<script language="JavaScript">To run you through the script, you can add your own image url here 'http://YOURIMAGEURL.jpg' for articles without an image. You can add imgr[1] [2] etc., as per your requirement. You can adjust the image size, background colour, post title colour, summary colour, font size, number of posts to be showed and so on in the code. Add your blog url at the place where it is mentioned in the code and at the end of the code there is a javascript file -'http://fractalblognetwork.com/blogumus/vertical_title_desc_no_comments.js' (marked in bold) which can be hosted on your server or any other site.
imgr = new Array();
imgr[0] = "http://YOURIMAGEURL.jpg";
imgr[1] = "http://YOURIMAGEURL1.jpg";
imgr[2] = "http://YOURIMAGEURL2.jpg";
imgr[3] = "http://YOURIMAGEURL3.jpg";
imgr[4] = "http://YOURIMAGEURL4.jpg";
showRandomImg = true;
tablewidth = 278;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#ffffff";
imgwidth = 100;
imgheight = 80;
fntsize = 11;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 75;
summaryFontsize = 11;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "YOUR-BLOG-URL";
</script>
<script src="http://fractalblognetwork.com/blogumus/vertical_title_desc_no_comments.js" type="text/javascript"></script>
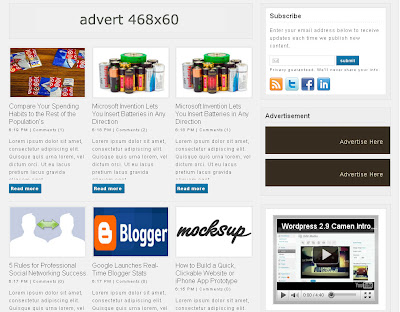
 As mentioned earlier this Recent Posts gives you lot of variations in terms of display, for instance you can have horizontal or vertical display, with or without comments, thumbnails with description etc. I have mentioned below the different javascript files available and based on your choice upload it your server or file hosting sites and add the js link in the above code and save the changes.
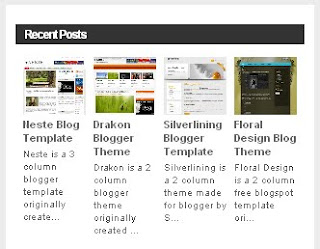
As mentioned earlier this Recent Posts gives you lot of variations in terms of display, for instance you can have horizontal or vertical display, with or without comments, thumbnails with description etc. I have mentioned below the different javascript files available and based on your choice upload it your server or file hosting sites and add the js link in the above code and save the changes.- Recent posts in horizontal position with only thumbnails
- Recent posts in vertical position with only thumbnails
- Recent posts in horizontal position with thumbnails, title, description and comments
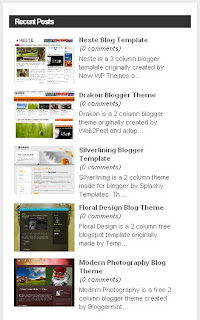
- Recent posts in vertical position showing thumbnails, title, description and comments
- Recent posts in horizontal position showing thumbnails, title, description and without comments
- Recent posts in vertical position showing thumbnails, title, description and without comments
- Recent posts in horizontal position showing thumbnails with title, description from any particular label
- Recent posts in vertical position showing thumbnails with title, description from any particular label
- Recent posts in horizontal position showing thumbnails with title, description in between thumbnails instead of below thumbnail
In case of recent posts with thumbnails from any particular label/tags/categories, insert this line in the above code after -
'home_page = "YOUR-BLOG-URL";'
label = "tagname";
Recent Posts with thumbnails hack certainly enhances the look of your blog!