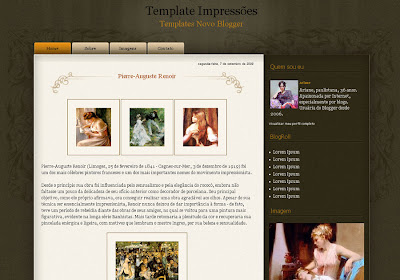
The template starts with the menu bar on top to display your categories. To place the links on the left, look for the following snippet in Edit Html:
<!-- Menu Esquerda -->
<ul class='left'>
<li><a href='http://templateferia.blogspot.com/'>Home</a></li>
<li><a href='URL HERE'>Sobre</a></li>
<li><a href='URL HERE'>Templates</a></li>
<li><a href='URL HERE'>Contato</a></li>
</ul>
To place your links on the right side of the menu bar, search for the following code in Edit Html and add the relevant links -
Para colocar os links à direita do menu:
<!-- Menu Direita -->
<ul class='right'>
<li><a href='http://templateferia.blogspot.com/'>Posts</a></li>
<li><a href='URL HERE'>Comments</a></li>
<li><a href='URL HERE'>Feeds</a></li>
</ul>
The header, which appears below the menu bar, is divided, so you can insert your blog title and description on the left and have a banner ad on the right. Template Holiday allows you to highlight some of your posts, by adding images with title, a brief description and a link to the post.
While in the main column each post appears in a summarised format with the default automatic read more feature. The post contains labels/tags below the headline and comments at the end of the post.
The sidebar consists of various blogger widgets, which you can add or remove as per your choice. There is also an internal search box and default widgets like About Me, Blog Roll, Labels, Archives etc.
Download the Holiday Blogger Template