I tried quite a few codes available on the net, and this one seemed to work well, the rest are either outdated and not working, or if the button works the image doesn't show up, so don't waste your time trying them out. The steps to add the Pin it button, with or without counter, to your blogger posts are mentioned below.
Go to Template--Edit HTML, click on 'Expand Widget Templates' and look for this code, it generally appears twice so take the first one from top -
<data:post.body/>Now paste the below code after it, if you want the button to appear on top of the post then insert this code above '<data:post.body/>' -
<!-- Pinterest button Start by BloggerSentral.com -->In case the Pinterest script in the above code appears twice in your template, then delete this line from the code -
<b:if cond='data:blog.pageType == "item"'>
<div id='pin-wrapper' style='margin:10px 10px 10px 0; text-align: left;'>
<a data-pin-config='beside' data-pin-do='buttonPin' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'><img src='//assets.pinterest.com/images/pidgets/pin_it_button.png'/></a>
<span style='margin-left:-44px;'><a data-pin-config='beside' data-pin-do='buttonBookmark' href='//pinterest.com/pin/create/button/' style='outline:none;border:none;'/></span>
</div>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>
</b:if>
<!-- Pinterest button End -->
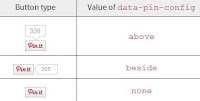
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>You can adjust the margin (marked in bold) so it fits in properly, you can change the positioning of the button as well, at present its 'beside' indicated in bold, you can change that.
Also the Pin it button can be aligned to 'right', 'center' or 'left' in the above code, change this part -
text-align: left;'
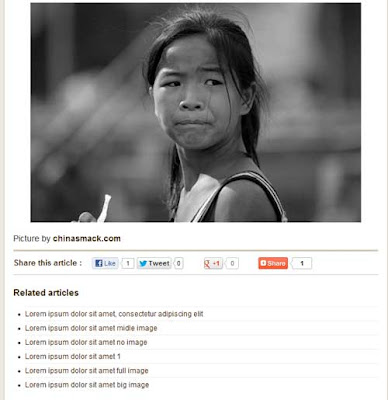
Save the changes and the Pin it button should appear in your blog posts. Once readers click on 'Pin It', they get to select which image to pin, if there are multiple images in your post.
Thanks to Green Lava for this useful tutorial.