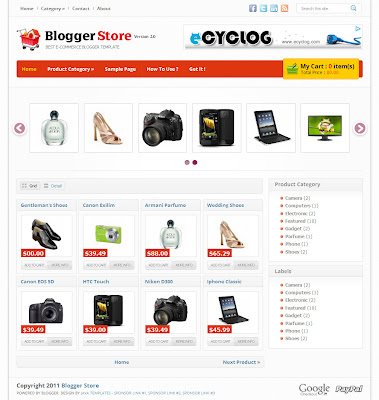
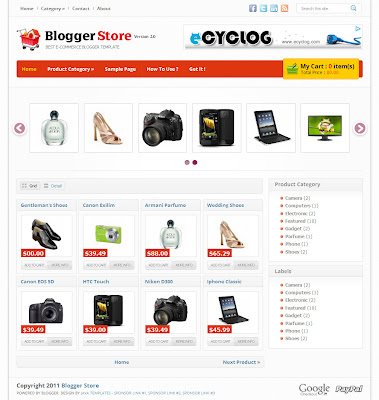
If you are looking to start an e-commerce or shopping site then this is the theme for you. Blogger Store is a better version of the shopping cart template designed by
Java Templates and
Zoom Template. The template includes dual dropdown menu bar, slider, grid and list style post view, animated shopping cart and more.

<script type='text/javascript'>
//<![CDATA[
/* SIMPLE CART SETTING
>>>>>>>>>>>>>>>>>>>>>>>>*/
simpleCart.email = 'rifkiblogger@gmail.com';
simpleCart.checkoutTo = PayPal;
simpleCart.currency = USD;
simpleCart.cartHeaders = ['name','thumb_image','Quantity_input','increment', 'decrement','Total'];
//]]>
</script>
Replace the email id marked in bold, and change the default currency 'USD' to your currency, please check the list of available currency in the download folder and save the changes. To proceed with the navigation bar, edit the links in the top menu from Edit Html and add your links here '#' and related text -
<ul id='top-nav'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Category</a>
<ul class='sub-menu'>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a></li>
</ul>
</li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>About</a></li>
</ul>
Similarly for the second menu bar, modify the links and categories in the below code -
<ul class='nav'>
<li><a class='current' href='/'>Home</a></li>
<li><a href='#'>Product Category</a>
<ul>
<li><a href='#'>Camera</a></li>
<li><a href='#'>Gadget</a></li>
<li><a href='#'>Electronic</a></li>
<li><a href='#'>Phone</a></li>
</ul>
</li>
<li><a href='/p/sample-page.html'>Sample Page</a></li>
<li><a href='#'>How To Use ?</a></li>
<li><a href='#'>Get it !</a></li>
</ul>
Coming to the slider that can be used to display your featured products, the default setting will show your latest posts. If you want to show posts by specific label/category, go to Edit Html and search for this line of code -
<script src='/feeds/posts/default?orderby=updated&alt=json-in-script&callback=featured_product' type='text/javascript'/>
Replace it with this one, and add the label/category -
<script type="text/javascript" src="/feeds/posts/default/-/YOUR LABEL HERE?orderby=updated&alt=json-in-script&callback=featured_product"></script>
Before you start creating new posts you need to insert a code in Settings--Formatting--Post Template (this would be in the old blogger interface) in the new one its Settings--Posts.
<div class="item_image">
<img border="0" class="item_thumb" src="product_image.jpg" />
<span class="item_price">$00.00</span>
</div>
<div class="item_Description">
Descriptions...
</div>
Now you create a post, put in a product title which will also be the product name on ShoppingCart, add an image (preferred size is 140x140), copy the image URL and paste it in the below code, add the product price, description and you are set to publish.
<div class="item_image">
<img border="0" class="item_thumb" src="http://example.com/product_image.jpg" />
<span class="item_price">$00.00</span>
</div>
<div class="item_Description">
Product description.
</div>
There is an animated shopping cart button in the second menu bar that shows the total items and price, on clicking on it detailed view of the products purchased pops up.
Download the Blogger Store, Shopping Template