The second menu bar can be changed from Design--Edit Html, and search for this code -
<div class='menu-secondary-wrap'>
Below that you will see the code which needs to be changed, replace '#' with url to the post or category that needs to be linked and add the text as well. Repeat the same step for all the navigation links. To add your blog logo, you can access Page Elements and insert the image, size must be 294px width and 66px height.
Now for the featured slider, go to Design--Edit Html and find the below code -
<div class='featuredposts clearfix'>
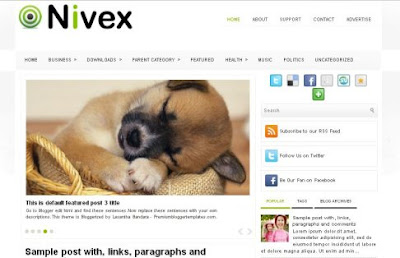
That is the begining of the slider code, you have to replace 'This is default featured post 1 title' with your post title, add the post description, and image address and post link as mentioned in the code text. Save the changes and your slider is ready!
Below the slider each post appears in 'Read More' format with comments and date stamp displayed on the home page. The single column on the right features social media icons, search box and subscribe to blog link. While the tabbed widget allows you to display more content, in order to modify the tab names click on Edit Html and look for the below code -
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>
<li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li>
</ul>
This is followed by different blogger widgets like Recent posts, label cloud etc.
Download the Nivex Blogger Template
Share this Blogger Template:














Nice 1...!!!!!!!!!