
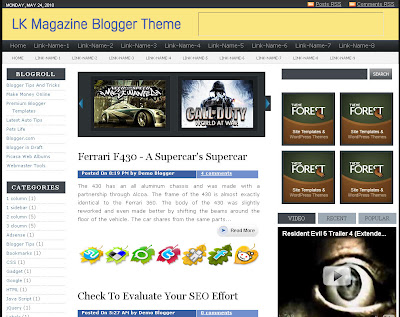
The header space has a slot on the right for a banner ad, then comes the dual navigation bar - the first one also has a dropdown menu to add sub-categories. To configure the menu bars, access your Edit Html and search for the following code, and add your relevant links -
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>
The main post area has an image slider where you display your featured posts, image size would be width-200, height-120. In order to activate your slider, you will need to go to Layout-Page Elements and Add a Gadget. Paste the following code and replace the image links and post headline -
<div id="myslides">
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 2, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/Swp_uMVeIBI/AAAAAAAAATs/53m4n9dGzso/rem1.jpg', -14, 60], rightnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/Swp_x-EbbHI/AAAAAAAAAT0/W5WfkjVPzdE/rem2.jpg', 0, 60]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['external'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<a href="#" title="NFS Most Wanted">
<img alt="NFS Most Wanted" width="200" src="http://4.bp.blogspot.com/_4HKUHirY_2U/Swp3aiu5SZI/AAAAAAAAASk/yizi7snG_Bg/NFS+Most+Wanted.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Call Of Duty">
<img alt="Call Of Duty" width="200" src="http://1.bp.blogspot.com/_4HKUHirY_2U/Swp3ntj2moI/AAAAAAAAASs/yE5UW180uuw/Call+Of+Duty.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="MaxPayne3 Game">
<img alt="MaxPayne3 Game" width="200" src="http://3.bp.blogspot.com/_4HKUHirY_2U/Swp5VFoWHVI/AAAAAAAAATk/pFK49oX63xY/maxpayne3+game.gif" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Tomb Raider">
<img alt="Tomb Raider" width="200" src="http://3.bp.blogspot.com/_4HKUHirY_2U/Swp4F6x_GwI/AAAAAAAAATc/zSWizc86amA/Tomb+Rider.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="Harry Potter">
<img alt="Harry Potter" width="200" src="http://2.bp.blogspot.com/_4HKUHirY_2U/Swp37ci8djI/AAAAAAAAATM/h4EWIfrRQUs/harry+potter.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="NFS ProStreet">
<img alt="NFS ProStreet" width="200" src="http://2.bp.blogspot.com/_4HKUHirY_2U/Swp3sTBAurI/AAAAAAAAAS0/luZtbZH5kdQ/NFS+ProStreet.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="MaxPayne Movie">
<img alt="MaxPayne Movie" width="200" src="http://2.bp.blogspot.com/_4HKUHirY_2U/Swp31-yKvyI/AAAAAAAAATE/R9DDNeyELg0/MaxPayne3+movie.jpg" height="120"/>
</a>
</div>
<div class="panel">
<a href="#" title="NFS Undercover">
<img alt="NFS Undercover" width="200" src="http://3.bp.blogspot.com/_4HKUHirY_2U/Swp3_TDx6gI/AAAAAAAAATU/3f5FAgdoT-I/NFS+Undercover.jpg" height="120"/>
</a>
</div>
</div>
</div>
</div>
The main posts appear below the slider, each post has the time stamp, author and comments below the headline. Read More function is also activated in this theme along with jazzy social bookmarking icons that appear after the short summary.
While the right column initially starts with the search box, ad slots and a multi-tabber and then splits in to two columns. To configure the tabs, go to Layout--Page Elements, click on the tab name and add a gadget. In case you want to change the tab names, access Edit Html and find the below code and change the tab names to sections of your choice -
<li class='pop'><a href='#tab11'>Video</a></li>
<li class='fea'><a href='#tab22'>Recent</a></li>
<li class='rec'><a href='#tab33'>Popular</a></li>

Another sidebar is on the right of the main posts, and you can use it to add any blogger widgets. LK Magazine theme also includes a 3-column footer section to display more content.
Download LK Magazine Blogger Template
Lasantha has released the second version of LK Magazine Blog Template -
Download the Version 2 LK Magazine Blog Template












