Light Space is a 3 column magazine-style template designed by Template Mo and converted to blogger by Best Theme.
The social bookmarking icons have been included right on top in the header space, you can modify the links from Edit Html. Simply look for this code -
<ul class='social_network'>
<li><a href='http://www.facebook.com/Your User Name'
Insert your facebook username and save the template, similarly, add your link for Twitter and Linkedin. The space below the horizontal menu bar is divided into two sections, one side you can include the company profile or about us and the other side is the vertical menu bar to display your services, support and so on.
This theme also features a middle bar to showcase additional categories or sections. In order to modify the default text, go to Edit Html and search for this code -
<div class='section_w940'>
<div class='box margin_r30 box_border'>
<h2>Web Design</h2>
<div class='box_image_wrapper'>
<img alt='product 1' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPu5X0ekO2Z4Uwg1TjnpaFgTETkvkRrvoXntaZZYpHjPUWakybuAvyodcRh747M0HAO47_P5rx1r21esc61nEPGRBqyqI_Kny4FezD7iWin0YLQsLf80Tx6E1O7hwuJIsuKj9EXegylLs/s1600/folder.png'/>
</div>
Change the text at relevant spots and save the template. Follow the same steps to edit other 2 sections. Below this are customisable banner ads of different sizes. While in the main column, each post appears in a summarised manner with thumbnails and Read More links. A good feature of this blogger template is the inbuilt related post widget, along with the author box, where you get to display information about the author/writer.
The sidebar includes the Subscribe to email option and social media sites. You can utilise the remaining space to add blogger widgets, videos etc.
Download the Light Space Blogger Template
 Blogger has had this boring, older post, newer post and home links at the bottom of the page since ages. Many of us have already replaced it with a cool numbering system at the bottom of the page known as page navigation. Please back up your template before proceeding with this hack!
Blogger has had this boring, older post, newer post and home links at the bottom of the page since ages. Many of us have already replaced it with a cool numbering system at the bottom of the page known as page navigation. Please back up your template before proceeding with this hack!This hack has been given to us by Abu Farhan, not only has he taken the time to give us a hack, he has given us six different designs that we can have to use this hack.
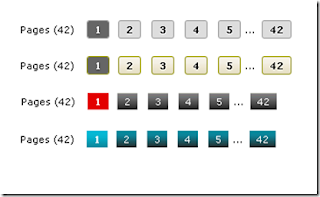
Page Navigation Design 1

Page Navigation Design 2

Page Navigation Design 3

Page Navigation Design 4

Page Navigation Design 5

Page Navigation Design 6

Once you have chosen the design, click on the design number and download the zip file. In the zip file you will find a text file with code. Copy that code, go to your blogger dashboard, design, edit html and look for
]]></b:skin>
Paste the design code before this. You can save your template, your not done yet after that there are a few more steps to do.
Now look for
<b:section class='main' id='main' showaddelement='yes' >
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
Once you find that, add this script below it. The script is in the text file in a zip folder, there are only two lines that you can edit.
Namely,
var pageCount=10;
var displayPageNum=6;
Where 10 is the number of posts on each page you would like to show and 6 is the number of pages you would like to show.
Once thats done, save your template and proceed to the final step.
If you do not have a label gadget on your blog add a label gadget by
Layout –> Page Elements –> Add Gadget –> Select Labels
Then go back to your Edit HTML and look for the code below
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
Once you find that code replace it with the code given here.
Save your changes and take a look at your blog with page navigation enabled!
Chinese Drop is a 2 column skin ported to blogger by Blogger Template Place. Its got a cool design with a simple layout.
The header includes the menu bar with the categories displayed vertically, a twitter icon besides it and subscribe to RSS button is placed below it. In the main column the posts appear in a summarized 'Read More' format and has the default blogger social bookmarking widget integrated in the theme, whereas the post details - date stamp, labels, comments - are at the end of the post.
The single sidebar features a set of social bookmarking icons so your readers could follow your blog and share content on different sites. In order to modify the links, go to Edit Html and look for the following code -
<div id='sidebar'>
<div class='addthis_toolbox'>
<div class='custom_images'>
Below this you can add your facebook, twitter, delicious etc. links or even change the icons if you like. Then you can choose the blogger widgets to be displayed in the sidebar.
Download the Chinese Drop Blog Template
The header includes the menu bar with the categories displayed vertically, a twitter icon besides it and subscribe to RSS button is placed below it. In the main column the posts appear in a summarized 'Read More' format and has the default blogger social bookmarking widget integrated in the theme, whereas the post details - date stamp, labels, comments - are at the end of the post.
The single sidebar features a set of social bookmarking icons so your readers could follow your blog and share content on different sites. In order to modify the links, go to Edit Html and look for the following code -
<div id='sidebar'>
<div class='addthis_toolbox'>
<div class='custom_images'>
Below this you can add your facebook, twitter, delicious etc. links or even change the icons if you like. Then you can choose the blogger widgets to be displayed in the sidebar.
Download the Chinese Drop Blog Template














